Esse post mostra como configurar o Eclipse/Aptana para gerar uma versão compacta e unificada dos .js do seu projeto sempre que você salvar um deles – um lance que eu tentei explicar em 140 caracteres, mas não deu muito certo…
Foi-se o tempo em que a interface de uma aplicação web se resumia a um punhado de páginas web. Em muitos contextos, você vai lançar mão de diversas bibliotecas e plugins, bem como escrever seus próprios módulos de código JavaScript.
O problema que isso acarreta é que as chamadas necessárias para carregar isso tudo aumentam o tempo geral de carga da sua página. Pior ainda: uma dessas chamadas pode segurar o carregamento do restante da página, atrasando todo o processo. Era o que rolava no meu último projeto, e o ricbit me chamou a atenção para o fato.
Uma solução geral que minimiza esse problema é colocar os scripts indispensáveis para a exibição inicial da página (e apenas eles) dentro do seu próprio servidor, minificá-los (i.e., reduzir o tamanho sem alterar a funcionalidade) e juntá-los num arquivo só – que o seu servidor, bem configurado, deve servir comprimido.
Só que fazer isso “na mão” toda hora é muito chato. É possível ter uma página dinâmica que executa essa tarefa, e outra idéia é inserir o procedimento no processo de build (se houver um). Ambas funcionam, mas a primeira gera uma preocupação adicional com cache (num conteúdo que até então era estático), e a segunda tira o dinamismo de salvar e testar imediatamente.
Eu precisava de um caminho intermediário, para o qual não escaparia de criar um script que automatiza o trabalho. Como já estava com a “mão suja de graxa Python”, eu chamei esse port do JsMin num script bem simples, e troquei no HTML vários scripts externos por um só, que carrega em paralelo com outros elementos da página, reduzindo bastante o tempo de carga inicial.
(isso não é regra. Nunca assuma, sempre meça. Existem ótimas ferramentas para fazer isso, sendo as minhas prediletas a aba Network das ferramentas de desenvolvimento dos browsers modernos)
A questão é: quando chamar esse script? Idealmente, eu queria que ele rodasse quando eu salvasse um dos scripts envolvidos (e só quando eu fizesse isso). Felizmente o Eclipse/Aptana possibilita isso, e é fácil:
- Certifique-se de que o seu script funciona na linha de comando;
- Com o botão direito na pasta do projeto, escolha Properties;
- Selecione Builders no menu da esquerda;
- Clique em New, selecione o tipo Program e dê Ok;
- Na aba Main, especifique o script no campo Location e o diretório onde ele vai rodar (Working Directory);
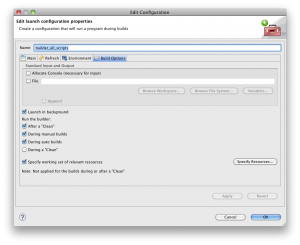
- Em Build Options, deixei as opções conforme o screenshot abaixo (clique para ampliar):
O pulo-do-gato (alguém ainda fala isso?) é acionar o Specify working set of relevant resources, e, usando o botão ao lado, marcar apenas os scripts que serão colados/minificados – caso contrário ele vai ficar rodando o script o tempo todo.
Se você fizer direitinho, sempre que salvar um script ou der um clean, build, etc., o minificador vai rodar em background, e você vai poder testar no browser imediatamente, como fazia antes dessa brincadeira toda. Pra mim foi uma mão na roda, e espero que para você também seja!